Get Started with Tailwind v4
Building Blocks for the Web
Clean, modern building blocks. Copy and paste into your apps. Open Source. Free forever.


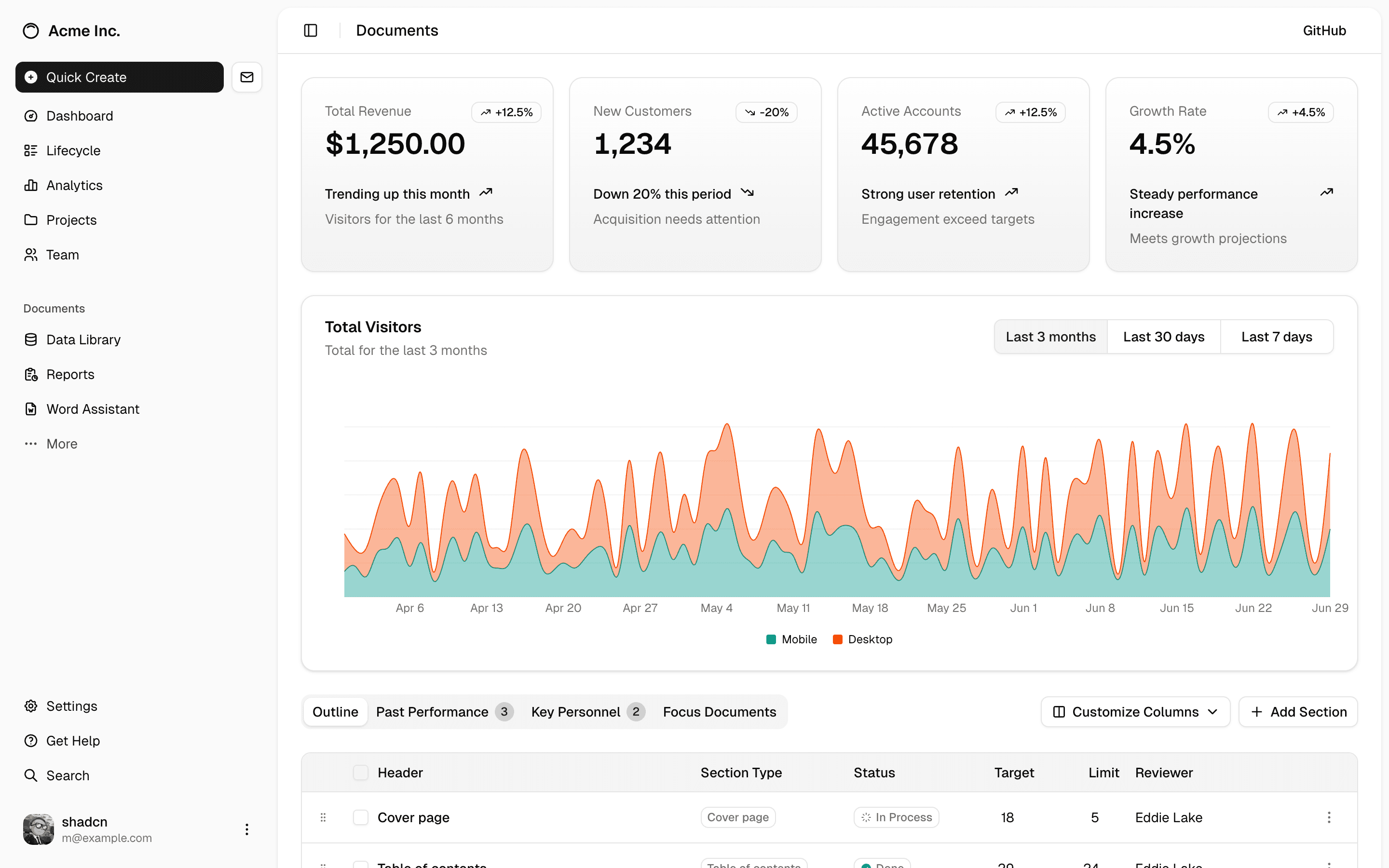
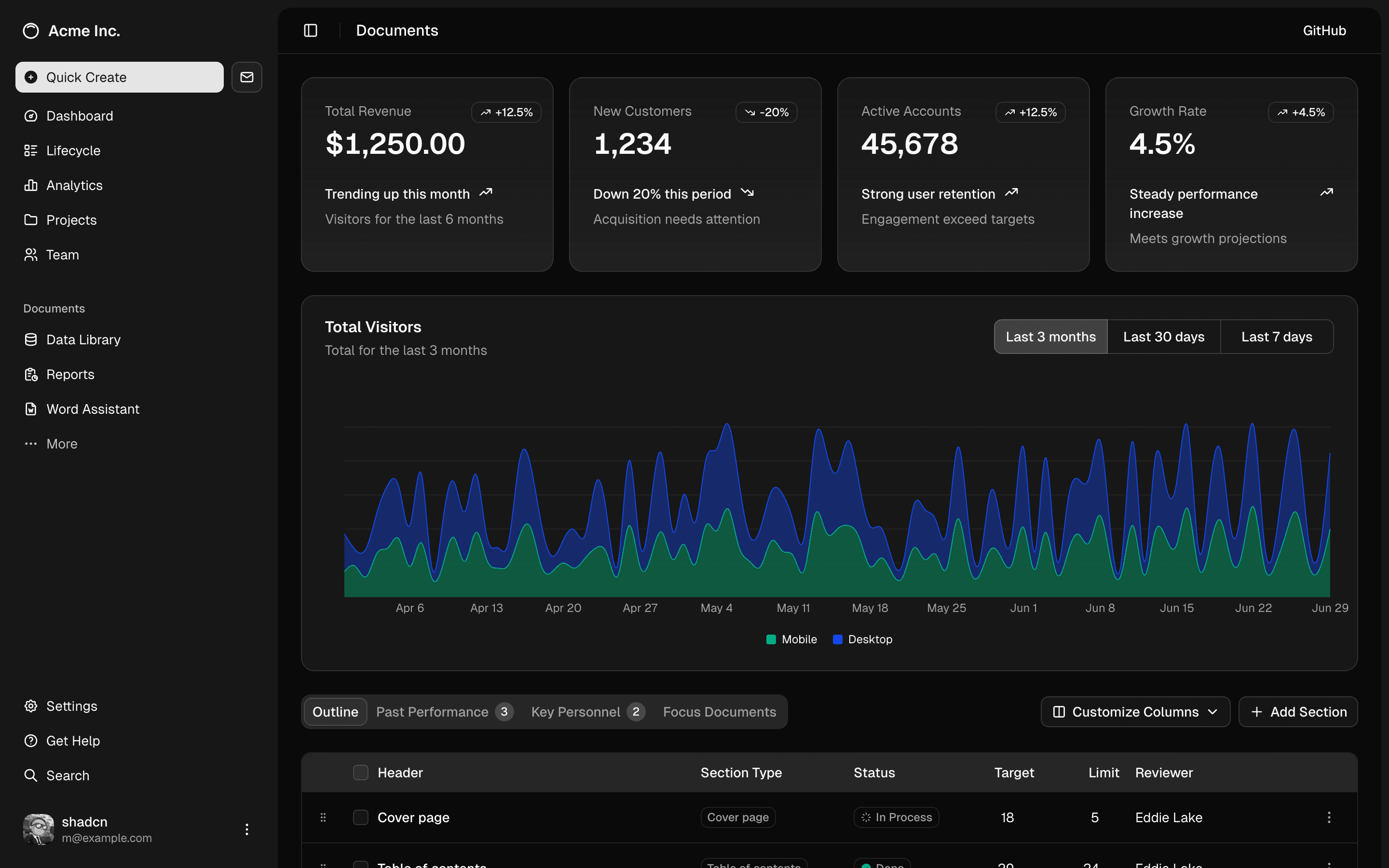
routes/dashboard-01/+page.svelte
<script lang="ts">
import data from "./data.js";
import * as Sidebar from "$lib/components/ui/sidebar/index.js";
import AppSidebar from "$lib/components/app-sidebar.svelte";
import SiteHeader from "$lib/components/site-header.svelte";
import SectionCards from "$lib/components/section-cards.svelte";
import ChartAreaInteractive from "$lib/components/chart-area-interactive.svelte";
import DataTable from "$lib/components/data-table.svelte";
</script>
<Sidebar.Provider
style="--sidebar-width: calc(var(--spacing) * 72); --header-height: calc(var(--spacing) * 12);"
>
<AppSidebar variant="inset" />
<Sidebar.Inset>
<SiteHeader />
<div class="flex flex-1 flex-col">
<div class="@container/main flex flex-1 flex-col gap-2">
<div class="flex flex-col gap-4 py-4 md:gap-6 md:py-6">
<SectionCards />
<div class="px-4 lg:px-6">
<ChartAreaInteractive />
</div>
<DataTable {data} />
</div>
</div>
</div>
</Sidebar.Inset>
</Sidebar.Provider>


routes/login-03/+page.svelte
<script lang="ts">
import LoginForm from "$lib/components/login-form.svelte";
import GalleryVerticalEndIcon from "@lucide/svelte/icons/gallery-vertical-end";
</script>
<div class="bg-muted flex min-h-svh flex-col items-center justify-center gap-6 p-6 md:p-10">
<div class="flex w-full max-w-sm flex-col gap-6">
<a href="##" class="flex items-center gap-2 self-center font-medium">
<div
class="bg-primary text-primary-foreground flex size-6 items-center justify-center rounded-md"
>
<GalleryVerticalEndIcon class="size-4" />
</div>
Acme Inc.
</a>
<LoginForm />
</div>
</div>


routes/login-04/+page.svelte
<script lang="ts">
import LoginForm from "$lib/components/login-form.svelte";
</script>
<div class="bg-muted flex min-h-svh flex-col items-center justify-center p-6 md:p-10">
<div class="w-full max-w-sm md:max-w-3xl">
<LoginForm />
</div>
</div>